How to display Dynamics 365 CRM(Dataverse) images dynamically in Power Virtual Agent
Quote from bsdinsight on 12 November 2023, 15:17While working on Microsoft Power Virtual Agent, I was wondering if we could show dynamic images on Bot conversation from Dataverse entities. As we know, Power Virtual Agents help you to develop powerful AI chatbots by providing answers to similar questions. They also help in resolving complex issues by involving in conversations with customers and employees in different languages across multiple channels such as mobile apps, websites, etc.
As we know Power Virtual Agent is available as a standalone app that can be collaborated with other applications, for example, Power pages or any website, etc.
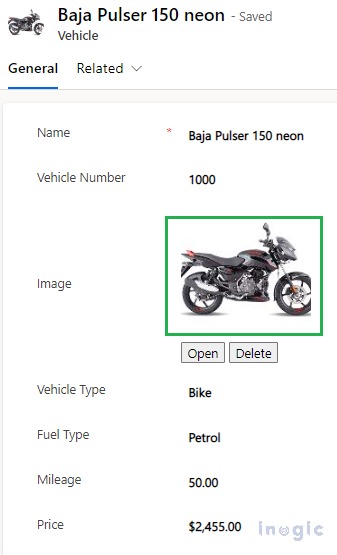
Throughout this blog, I will be taking through Vehicle Sales and Service Bot examples to display the list of records with their details including vehicle images in the Power Virtual agent bot chat from CRM. When we talk about functionality, the bot at first will ask you to select the Vehicle Type (Bike or Car) which the user will have to provide input for. Based on the input provided, the vehicle’s list with their details will be displayed in the bot so that the customer can make the purchase decision. For this example, I have created a custom entity (Vehicle) with necessary fields i.e. Name, Vehicle Number, Image, Vehicle Type, Fuel Type, Mileage, and Price.
Let’s see how we can implement this
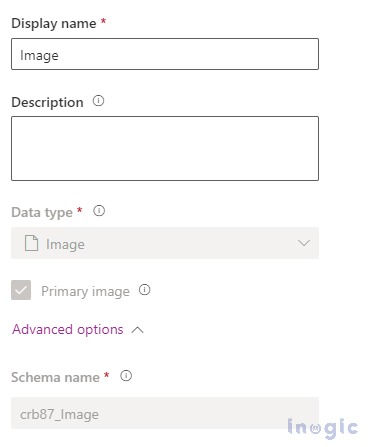
1. Create an Image type field in the entity where we will store the vehicle image as shown below.
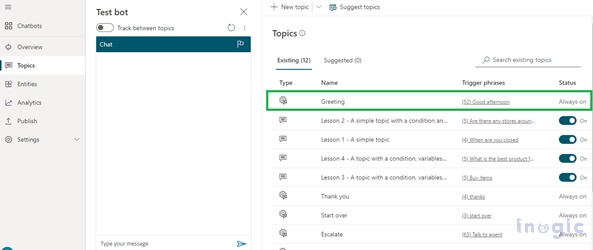
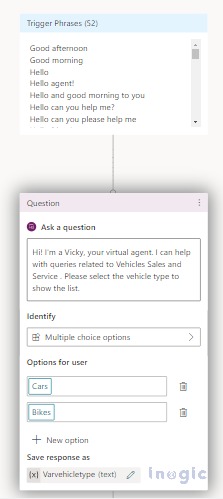
2. Once you have logged into Power Virtual Agent, create a new bot and navigate to the Topics sitemap where we can see the list of topics available. Modify the Greeting Topic as it consists of multiple triggering phrases.
3. Create a new question with the selector ‘Identify’ as multiple-choice options with option names such as Cars and Bikes below trigger phrases. Save the response variable as Varvehicletype(text) as shown below.
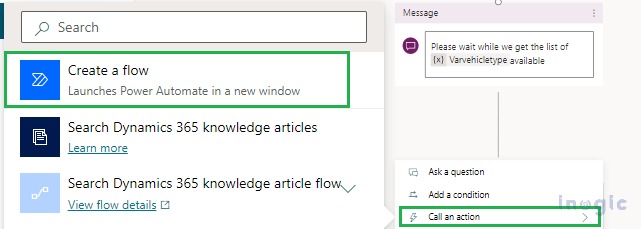
4. As we know Power Virtual Agent supports Power Automate Flow so we can do the rest of the functionality in the flow itself. Create a new flow by clicking on plus(+) node -> Call an action -> Create a flow. This will redirect to the Power Automate flow. By default, the flow adds the Power Virtual Agent connector as the initial and last node. The initial node contains the input parament where we can pass the input values to the flow and the last node is the final response where we can send back the result to the bot.
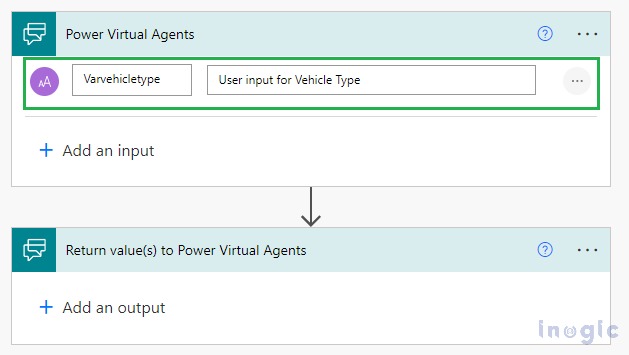
5. In the flow, we have to mention the input parameter which is Varvehicletype as a text field which is been passed from Power Virtual Agent as shown below.
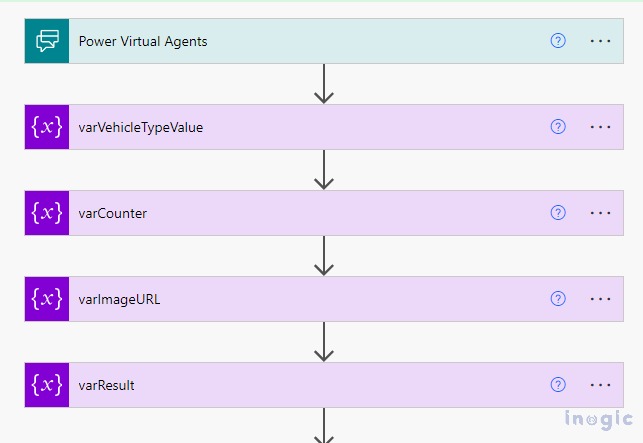
6. Initialize 4 variables varVehileTypeValue (integer), varCounter (integer), varImageURL (string), and varResult (string).
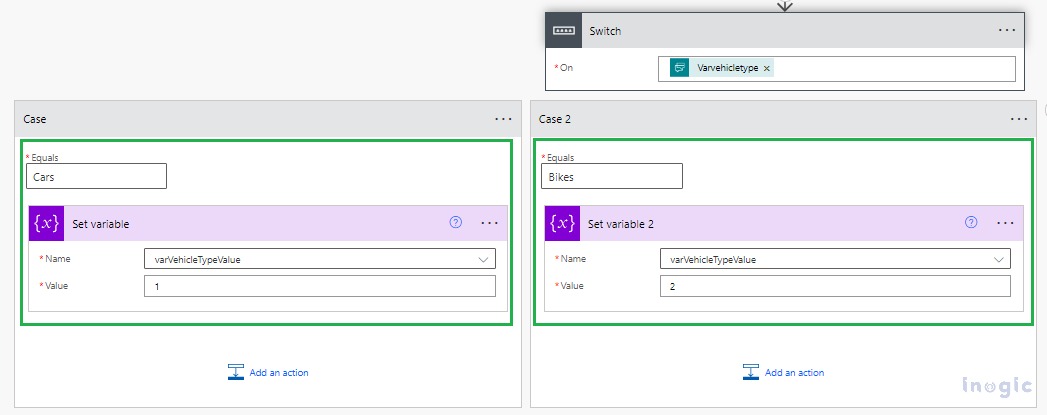
7. Now we need to convert the user input value to the option set value so that we can retrieve the list of records based on the Vehicle type that the user has selected. So, for that, we can use a switch case that will set the ‘varVehileTypeValue’ based on the user input (Bikes/Cars). In my scenario, the value for Car is 1 and for Bike is 2 which has been explained in the below screenshot
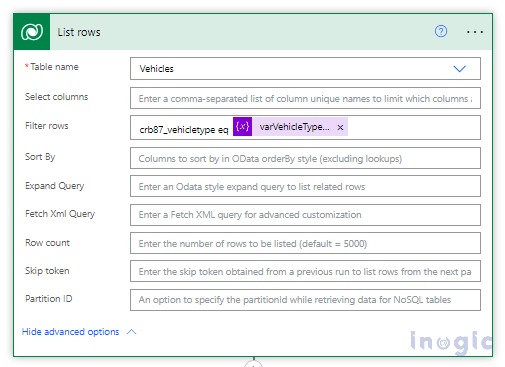
8. Now we can retrieve the list of vehicle records as shown below
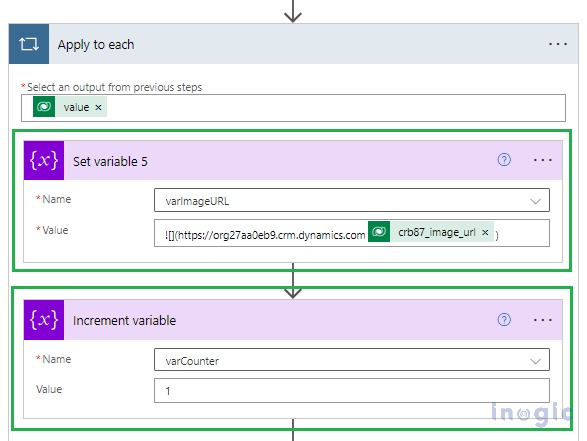
9. Next step is to set the image URL in the ‘varImageURL’ variable. To display the image in Chat, we have to provide the formatted value as-”“ in the application to each loop. And set varCounter by incrementing the counter with 1 to display the records in the numeric list.
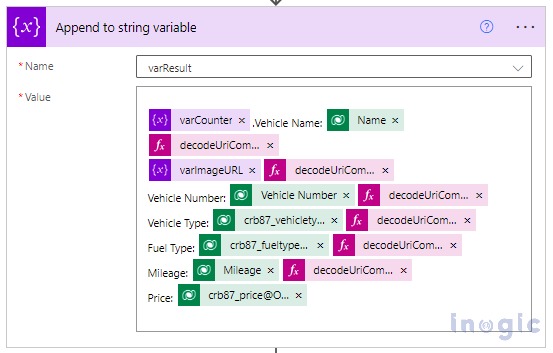
10. Map the field values accordingly to the field name. Now we need to append the result as there can be multiple records available and set the result in the varResult variable.
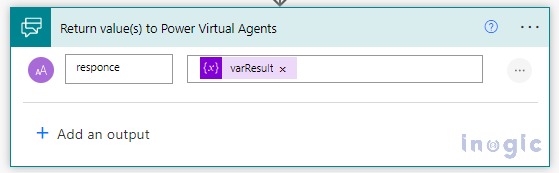
11. This result needs to be sent back to the Power Virtual Agent bot. So, for that create a new output parameter response and set varResult as the value as shown below
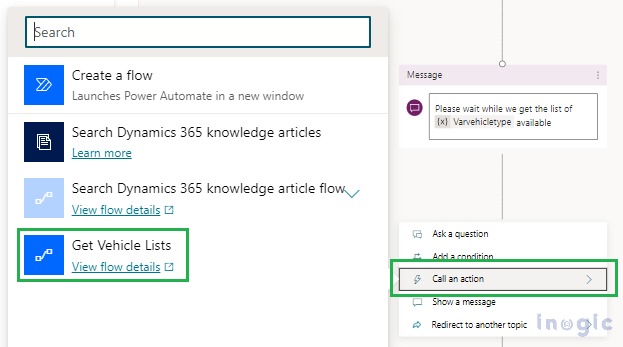
12. Once the flow is saved we will be able to see the flow that we have developed in Power Virtual Agent.
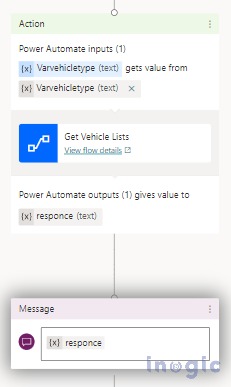
13. Select the input parameter as varVehicleType and add the response as the output in the message.
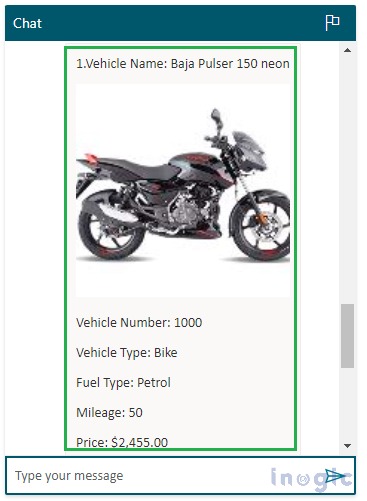
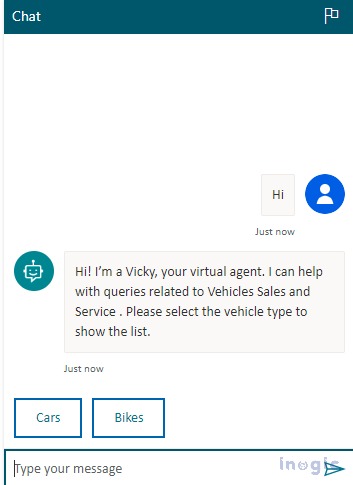
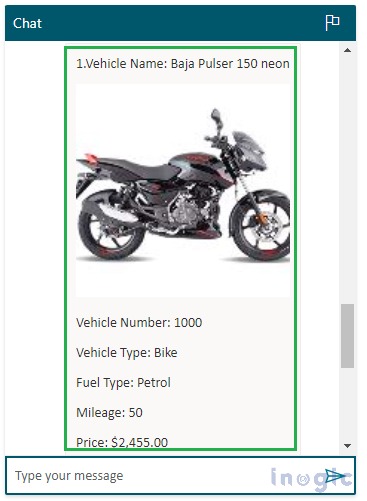
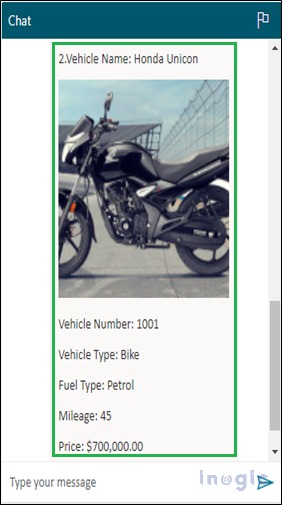
Now when we run the bot we will be able to see the details with the image shown in the chat dynamically

Conclusion:
Thus, we can display dynamic images in the Power Virtual Agent bot from Microsoft Dynamics CRM(Dataverse) entities/tables.
While working on Microsoft Power Virtual Agent, I was wondering if we could show dynamic images on Bot conversation from Dataverse entities. As we know, Power Virtual Agents help you to develop powerful AI chatbots by providing answers to similar questions. They also help in resolving complex issues by involving in conversations with customers and employees in different languages across multiple channels such as mobile apps, websites, etc.
As we know Power Virtual Agent is available as a standalone app that can be collaborated with other applications, for example, Power pages or any website, etc.
Throughout this blog, I will be taking through Vehicle Sales and Service Bot examples to display the list of records with their details including vehicle images in the Power Virtual agent bot chat from CRM. When we talk about functionality, the bot at first will ask you to select the Vehicle Type (Bike or Car) which the user will have to provide input for. Based on the input provided, the vehicle’s list with their details will be displayed in the bot so that the customer can make the purchase decision. For this example, I have created a custom entity (Vehicle) with necessary fields i.e. Name, Vehicle Number, Image, Vehicle Type, Fuel Type, Mileage, and Price.
Let’s see how we can implement this
1. Create an Image type field in the entity where we will store the vehicle image as shown below.


2. Once you have logged into Power Virtual Agent, create a new bot and navigate to the Topics sitemap where we can see the list of topics available. Modify the Greeting Topic as it consists of multiple triggering phrases.

3. Create a new question with the selector ‘Identify’ as multiple-choice options with option names such as Cars and Bikes below trigger phrases. Save the response variable as Varvehicletype(text) as shown below.

4. As we know Power Virtual Agent supports Power Automate Flow so we can do the rest of the functionality in the flow itself. Create a new flow by clicking on plus(+) node -> Call an action -> Create a flow. This will redirect to the Power Automate flow. By default, the flow adds the Power Virtual Agent connector as the initial and last node. The initial node contains the input parament where we can pass the input values to the flow and the last node is the final response where we can send back the result to the bot.

5. In the flow, we have to mention the input parameter which is Varvehicletype as a text field which is been passed from Power Virtual Agent as shown below.

6. Initialize 4 variables varVehileTypeValue (integer), varCounter (integer), varImageURL (string), and varResult (string).

7. Now we need to convert the user input value to the option set value so that we can retrieve the list of records based on the Vehicle type that the user has selected. So, for that, we can use a switch case that will set the ‘varVehileTypeValue’ based on the user input (Bikes/Cars). In my scenario, the value for Car is 1 and for Bike is 2 which has been explained in the below screenshot

8. Now we can retrieve the list of vehicle records as shown below

9. Next step is to set the image URL in the ‘varImageURL’ variable. To display the image in Chat, we have to provide the formatted value as-”“ in the application to each loop. And set varCounter by incrementing the counter with 1 to display the records in the numeric list.

10. Map the field values accordingly to the field name. Now we need to append the result as there can be multiple records available and set the result in the varResult variable.

11. This result needs to be sent back to the Power Virtual Agent bot. So, for that create a new output parameter response and set varResult as the value as shown below

12. Once the flow is saved we will be able to see the flow that we have developed in Power Virtual Agent.

13. Select the input parameter as varVehicleType and add the response as the output in the message.

Now when we run the bot we will be able to see the details with the image shown in the chat dynamically



Conclusion:
Thus, we can display dynamic images in the Power Virtual Agent bot from Microsoft Dynamics CRM(Dataverse) entities/tables.